Logo a leták v Zoner Callistu
K charakteristickým znakům vektorové grafiky patří, že:
· Pracuje s rovinnými útvary, jako jsou např. úsečky, mnohoúhelníky, kružnice, elipsy, křivky (na rozdíl od grafiky rastrové, která pracuje s pixely).
· Zabírá méně paměti pro ukládání než grafika rastrová, ale spotřebuje více paměti operační než grafika rastrová, protože vše počítá pomocí souřadnic a rovnic.
Jedním z vektorových grafických editorů je Zoner Callisto, jehož současná patří pod freeware.
K základním úlohám řešitelným v tomto editoru patří vytvoření loga a letáku. Při vytváření těchto úloh budeme mj. pracovat s pojmem Beziérova křivka, tj. s křivkou, která je určena body a tečnými vektory v těchto bodech.
Spuštěním Zoner Callista vstoupíme do prostředí tohoto programu a zvolíme Soubor, Nový. Tato volba standardně obsahuje hlavní menu, vlevo hlavní panel nástrojů a k většině hlavních nástrojů nahoře alternativní panel nástrojů.
Úvodní poznámka ke
tvorbě loga a letáku:
Jméno osoby, činnost, adresa a kontakty jsou fiktivní, jakákoli podobnost se skutečnými osobami je čistě náhodná.
Tvorba loga
·
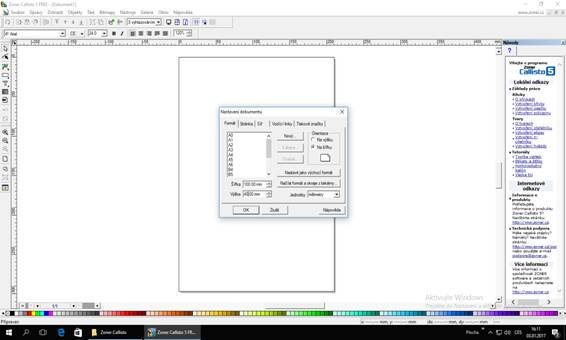
Nejprve volíme Soubor, Nastavení dokumentu
a ručně dopíšeme šířku a výšku (např.

Obrázek 1
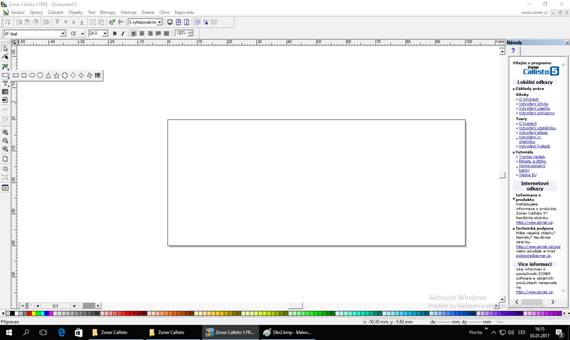
· Po zobrazení dokumentu a zvětšení měřítka (pomocí ikony lupa se znaménkem plus v hlavním panelu nástrojů) zvolíme v kreslených útvarech obdélník (stiskneme levé tlačítko myši na malém černém trojúhelníčku pod příslušnou ikonou v hlavním panelu nástrojů a následně tahem levého tlačítka myši vybereme obdélník).

Obrázek 2
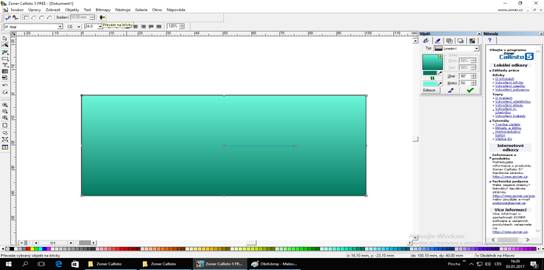
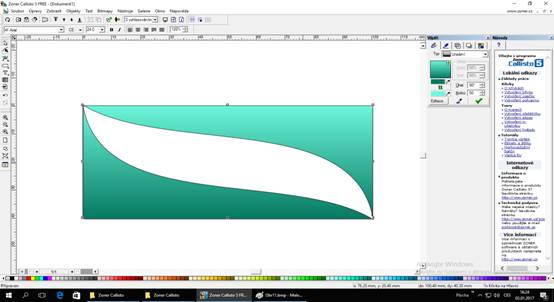
· Obdélník nakreslíme tahem levého tlačítka myši přes celý dokument a pomocí volby Galerie, Výplň (další parametry viz obrázek 2) ho vyplníme, v hlavním panelu nástrojů zvolíme ikonu Tvarování objektů (ikona černá šipka s obloučkem) a v alternativním panelu nástrojů klepneme levým tlačítkem myši na ikonu Převést na křivky (tj. na ikonu s kladívkem):
·
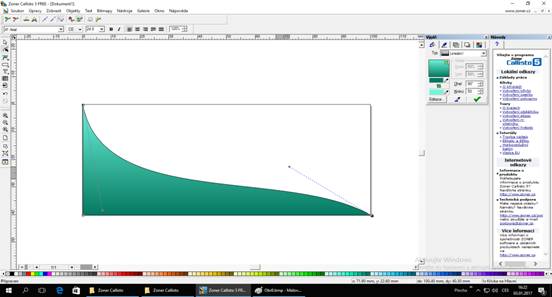
Dále stáhneme levým tlačítkem myši pravý horní
roh obdélníku směrem k jeho pravému dolnímu rohu, klepneme levým tlačítkem
myši na přeponu vzniklého pravoúhlého trojúhelníku a v alternativním
panelu nástrojů zvolíme ikonu Změnit na
křivku (jde o již zmíněnou Beziérovu
křivku). Tahem levého tlačítka myši za koncové body tečných vektorů křivku
zdeformujeme: 
Obrázek 3

Obrázek 4
·
Pomocí klávesových zkratek CTRL+C, CTRL+V útvar zkopírujeme přesně na sebe a dále v alternativním panelu nástrojů
zvolíme levým tlačítkem myši Zrcadlení
podle osy y a Zrcadlení podle osy x:

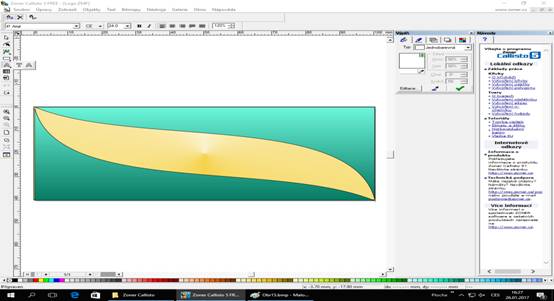
Obrázek 5
·
Nechceme-li, aby naše logo mělo bílý podklad, můžeme
ho výše uvedeným postupem překreslit barevným obdélníkem (např. s kónickou
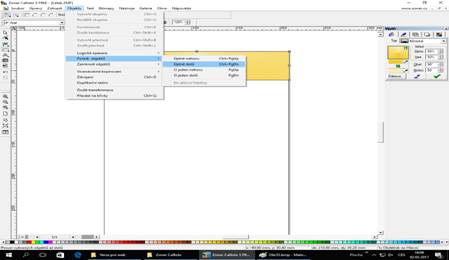
výplní) a následně zvolit Objekty,
Pořadí objektů a Úplně dolů:

Obrázek 6
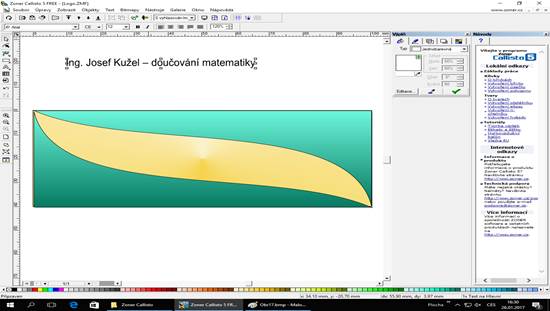
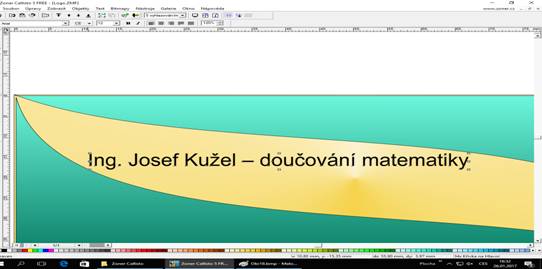
· V hlavním panelu nástrojů zvolíme ikonu Umělecký text (A), zvolíme šířku a výšku textu (viz obrázek), kterou můžeme ev. následně upravit, napíšeme jméno osoby a předmět činnosti (viz obrázek 7). Napsaný text dále vhodně umístíme do loga (viz obrázek 8), a to klepnutím na ikonu Výběr a editace objektů (ikona s bílou šipkou) a následným posunem pomocí stisknutého levého tlačítka myši.

Obrázek 7
Obrázek 7

Obrázek 8
· Dále využijeme v alternativním panelu nástrojů ikonu Převést na křivky (ikona s kladívkem – klepnutím levého tlačítka myši na tuto ikonu získáme přístup k jednotlivým písmenům textu) a barevné palety dole, přičemž levým tlačítkem myši nastavujeme barvu obrysu písmene, pravým tlačítkem myši nastavujeme barvu výplně písmene (zvolené vystínování celého textu viz obrázek 9).

Obrázek 9
· Kontaktní údaje napíšeme běžným textem (T – druhá volba v hlavním panelu nástrojů pod toutéž ikonou). Zvolíme vhodnou šířku a výšku písma, posun kontaktních údajů provedeme stejně jako u textu uměleckého. (Výsledek viz obrázek 10.)

Obrázek 10
· Na závěr můžeme logo doplnit vhodnými situačními obrázky (např. staženými z Internetu). Volíme Úpravy, Vložit ze souboru, z příslušného alternativního panelu nástrojů můžeme pak pro libovolný z vložených obrázků (po jejich event.. regulaci velikosti) event. zvolit nějakou ze symetrií dle některé z os x, y či volné otáčení obrázku. Výsledek viz obrázek 11.

Obrázek 11
Tvorba letáku
·
Nejprve zvolíme Soubor, Nový, zachováme
formát dokumentu A4 (
·
Uměleckým textem napíšeme hlavní nadpis,
stínování textu a podkreslení textu obdélníkem provedeme stejně jako
v logu:

Obrázek 12

Obrázek 13

Obrázek 14
· Ostatní texty napíšeme nástrojem pro běžný text, počáteční rozměry textu a velikost písma můžeme průběžně upravovat. Text vhodně posuneme. (Psaní běžným textem podrobněji viz logo.)

Obrázek 15
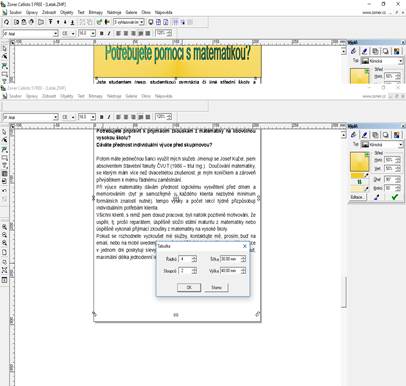
· Klepnutím levého tlačítka myši na nástroj Tabulka v hlavním panelu nástrojů přidáme tabulku, zvolíme vhodný počet řádků a sloupců:

Obrázek 16
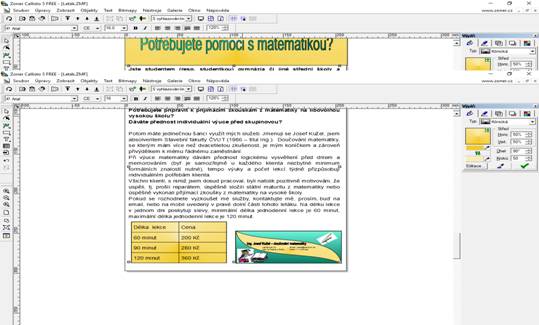
· Tabulku vyplníme vhodným textem (při vhodně zvolené velikosti písma a výplni tabulky) , editaci libovolné z buněk provádíme dvojklikem levého tlačítka myši.
· Následně vložíme logo (s použitím přesunu) do pravého dolního rohu letáku.

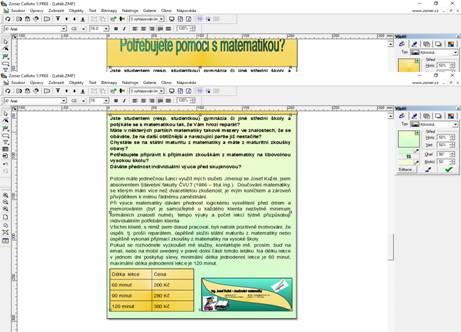
Obrázek 17
· Okraje textu, loga a tabulky zarovnáme pomocí vodících linek. (Svislé (resp. vodorovné) vodící linky do dokumentu nasadíme tažením levého tlačítka myši ze svislého (resp. vodorovného) pravítka, objekty zarovnáme tahem levého tlačítka za ně směrem k vodícím linkám.)

Obrázek 18
· Na závěr odstraníme vodící linky z dokumentu jejich opětovným tažením levého tlačítka myši za ně na pravítka a pokud chceme, můžeme ještě leták podkreslit obdélníkem se světlými barvami. (Technika podkreslení obdélníkem viz logo.)

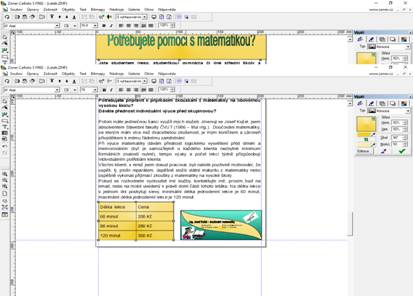
Obrázek 19
Zdroje informací:
· Uživatelská příručka Zoner Callisto 5.0 (viz odkaz http://docplayer.cz/314212-Uzivatelska-prirucka.html)
· zkušenosti současných i bývalých kolegů gymnázia Litoměřická (RNDr. I. Rozumová, Ing. H. Pěničková, Ing. J. Kutálek, Mgr. O. Kučerová, Ing. P. Boháčková)
Vypracovala: RNDr. Lada Coubalová (kurz CŽV)